Hosting AE SDK in your Android app
In this guide you will learn how to integrate the AE SDK into your Android app.
The SDK supports starting a chat session with an expert and handling everything around it, including sending and receiving images and videos as well as handling notifications.
By the end of this guide you're going to have a running implementation in your app!
AE SDK for Android supports API 21 and above.
1. Add the SDK to your app
Add the SDK's Maven repository to your available repositories.
repositories {
maven {
url=uri("https://solutoltd.bintray.com/AnywhereExpertSDK")
}
}
Declare the SDK dependency - In this case we are adding version 0.0.13.
For the latest version visit our repository at JFrog Bintray
implementation group: 'com.asurion.soluto', name: 'ae-sdk', version: '0.0.13', ext: 'aar'
Make sure you have INTERNET permission by adding the following permissions to your manifest file (should go under the manifest tag):
<uses-permission android:name="android.permission.INTERNET"/>
At this point you should sync gradle to make sure you don't have any errors.
2. Configuring the SDK
SDK initialization
To Initialize the SDK you will need to send it the App key that you were provided with so that the SDK can fetch your app's configurations and theme.
The app key is used by the AE platform to control different features related to your integration, for example the color scheme that will be used or which group of experts will support your users.
For the SDK to work properly you will need to call the initialize method in the onCreate() method of your Application class:
import com.asurion.soluto.sdk.AESDK;
public class HostingApplication extends Application {
private String appKey = "app-key-provided-for-you";
@Override
public void onCreate() {
super.onCreate();
AESDK.initialize(this, appKey);
}
}
import com.asurion.soluto.sdk.AESDK
class HostingApplication : Application() {
private val appKey = "app-key-provided-for-you"
override fun onCreate() {
super.onCreate()
AESDK.initialize(this, appKey)
}
}
Sign in
In order to identify and authenticate the user, you’ll need to provide the SDK with an authentication token (JWT) by calling the signIn method.
signIn method can be called multiple times without any concern.
AESDK.signIn(authenticationToken);
AESDK.signIn(authenticationToken)
Push notification token
To allow your application to receive notifications you will need to set up Firebase Cloud Messaging (FCM) in your app.
In case you haven't already set up FCM in your app you can follow Firebase instructions.
For the SDK to send notifications to your app you will need to:
- Send the SDK team your Firebase Cloud Messaging
Server Keywhich can be found in the settings of the project (under Cloud Messaging tab). - Supply a push notification token to support chat message notifications (described bellow).
FCM token will need to be supplied to the SDK in 2 scenarios:
- Each time you initialize the SDK.
- When a new FCM token was generated.
App Initialization
We encourage you to supply the FCM token as soon as possible.
In the following example we are doing it right after we initialized the SDK.
import com.asurion.soluto.sdk.AESDK;
public class HostingApplication extends Application {
private String appKey = "app-key-provided-for-you";
@Override
public void onCreate() {
super.onCreate();
AESDK.initialize(this, appKey);
FirebaseInstanceId.getInstance().getInstanceId().addOnSuccessListener(new OnSuccessListener<InstanceIdResult>() {
@Override
public void onSuccess(InstanceIdResult instanceIdResult) {
AESDK.setPushNotificationToken(instanceIdResult.getToken());
}
});
}
}
import com.asurion.soluto.sdk.AESDK
class HostingApplication : Application() {
private val appKey = "app-key-provided-for-you"
override fun onCreate() {
super.onCreate()
AESDK.initialize(this, appKey)
FirebaseInstanceId.getInstance().instanceId.addOnSuccessListener {
AESDK.setPushNotificationToken(it.token)
}
}
}
New FCM token was generated
public class NotificationMessagingService extends FirebaseMessagingService {
@Override
public void onNewToken(String token) {
super.onNewToken(token);
// New token arrived from Firebase
AESDK.setPushNotificationToken(token);
}
}
class NotificationMessagingService : FirebaseMessagingService() {
override fun onNewToken(token: String) {
super.onNewToken(token)
// New token arrived from Firebase
AESDK.setPushNotificationToken(token)
}
}
3. Handling Push Notification messages
Calling handleNotification before calling signIn will result in an error.
The app will receive a push notification whenever the service sends a message to the user.
The SDK can handle these notifications by popping up the chat view and showing the latest message.
The notification will be displayed in 2 cases:
- The hosting app is in the background.
- The hosting app is open but the chat activity is not on top.
To enable this behavior you need to add the following code to your notifications handlers.
public class NotificationMessagingService extends FirebaseMessagingService {
@Override
public void onMessageReceived(RemoteMessage remoteMessage) {
super.onMessageReceived(remoteMessage);
// getAuthenticationToken is just an example for a function
// (not implemented in this example) that returns the authentication token of the app
AESDK.signIn(getAuthenticationToken());
// Forward push notifications to the SDK so it will be able to handle it.
if (!AESDK.handleNotification(remoteMessage))
{
// The notification is not related to the SDK - handle it yourself
}
}
}
class NotificationMessagingService : FirebaseMessagingService() {
override fun onMessageReceived(message: RemoteMessage) {
super.onMessageReceived(message)
// getAuthenticationToken is just an example for a function
// (not implemented in this example) that returns the authentication token of the app
AESDK.signIn(getAuthenticationToken())
// Forward push notifications to the SDK so it will be able to handle it.
if (!AESDK.handleNotification(message))
{
// The notification is not related to the SDK - handle it yourself
}
}
}
Create a custom back stack for notifications
When the user clicks the back button from the chat view he will see the last open activity.
In case the app wasn't active when the user opened the SDK notification, the back button will close the app (since there's no "last" activity).
You can control which activity the user will see in case he clicks the back button by supplying the handleNotification method a TaskStackBuilder (you can read more about TaskStackBuilder).
AESDK.handleNotification(remoteMessage, stackBuilder);
AESDK.handleNotification(message, stackBuilder)
4. Starting a chat session
Calling showChatView before calling signIn will result in an error.
All you have to do is call a single method:
AESDK.showChatView();
AESDK.showChatView()
5. Testing the app
At this point you should be able to open a chat session by triggering the code that shows the chat view AESDK.showChatView().
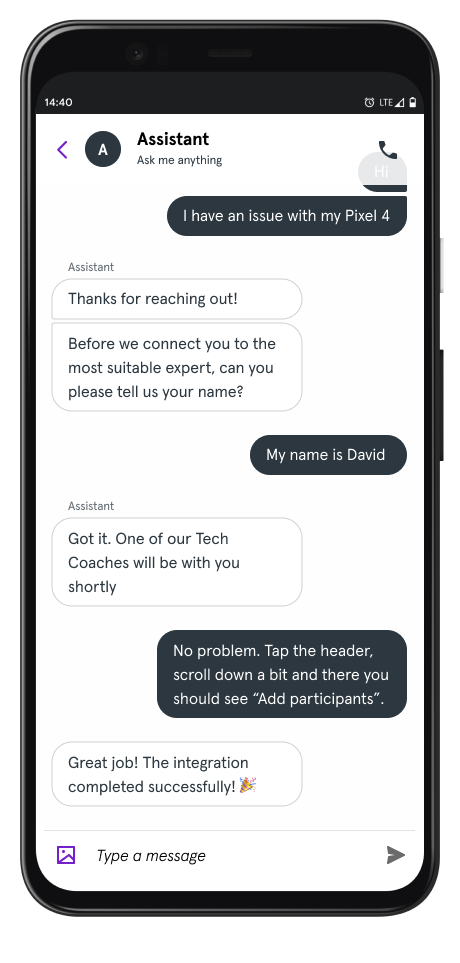
The result will look similar to:

To test the SDK you can chat with our bot by typing ~simbot text. As a result the bot with answer with automated messages.
